ハンバーガーメニューの作り方
Created: 2024/10/19
ハンバーガーメニューとは
ハンバーガーメニューは、スマートフォンやタブレットなどの端末での情報表示を整理する役割があります。 スマートフォンやタブレットは画面サイズが狭く、一度に表示できる情報量に制限があります。 この問題を解決するため、必要に応じてメニューを開閉することができるハンバーガーメニューが普及しました。
よく見るこんな感じのやつです↓

ハンバーガーメニューの作り方
では実際にハンバーガーメニューの作り方を説明します。
今回はBootstrapの機能を使って実装しました。
1. ハンバーガーボタン
html
1
2
3
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
ここでまず、ハンバーガーメニューの存在を定義します。
2. ナビゲーションメニュー
html
1
2
3
4
5
6
7
8
9
10
11
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<%= link_to 'page1', about_path, class: 'nav-link text-light' %>
</li>
<li class="nav-item">
<%= link_to 'page2', members_path, class: 'nav-link text-light' %>
</li>
<li class="nav-item">
<%= link_to 'page3', activities_path, class: 'nav-link text-light' %>
</li>
</ul>
次に、実際にハンバーガーメニューの中のメニュー一覧を書きます。
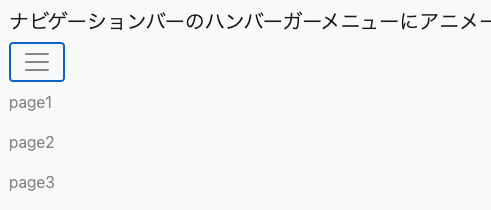
今回は架空のページを想定して、page1、page2、page3の4つのメニューを作りました。このサイトのヘッダーですね。
3. 結果

4. まとめ
Bootstrapを使うと簡単にきれいなハンバーガーメニューを作ることができますね。
是非皆さんも試してみてください。
